 |
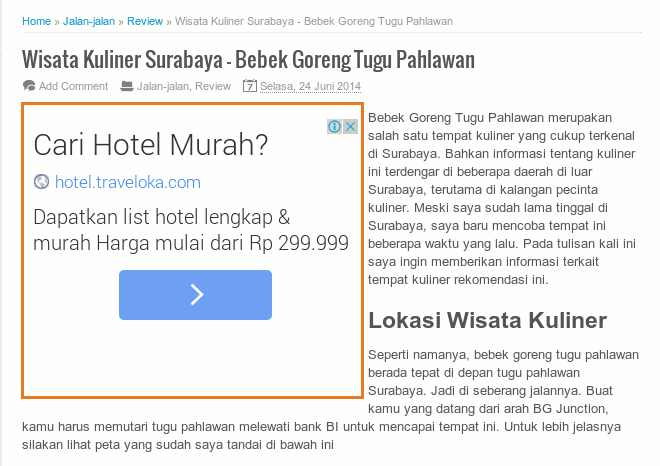
| Iklan di bawah judul |
Pada tulisan kali ini saya mau berbagi bagaimana cara memasang iklan di bawah judul. Berikut langkah-langkahnya
Membuat Kode Iklan
Apabila kamu menggunakan platform seperti google adsense atau idblognetwork, pastikan kamu sudah mendapatkan kode iklannya. Ukuran iklan yang saya sarankan di bawah judul adalah 300 x 250 px. Saya sarankan karena ukuran iklan akan tampak di semua device dengan baik. Karena setahu saya tidak ada ukuran layar mobile device yang berada di bawah 300. Sehingga dengan width 300 akan muncul di semua perangkat.
Saya pernah mencoba buat iklan dengan ukuran width 468, ketika di akses menggunakan perangkat mobile, iklan tersebut terpotong. Untuk kamu yang pakai google ads, mungkin bisa pilih kode iklan yang responsive, dimana dapat kita atur iklan yang muncul pada ukuran layar tertentu.
Sebagai contoh, saya gunakan sebuah iklan dengan resolusi 300 x 250px dengan script di bawah ini
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- iklan 300 x 250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Setelah membuat sebuah iklan, sekarang saatnya untuk memasukkan iklan ke dalam halaman web.
Membuat Element div
- Tulisan akan menempel pada kode iklan, karena script tersebut tidak berada dalam sebuah element html tersendiri
- Di samping iklan hanya akan tampak 1 baris tulisan yang sejajar dengan bagian bawah iklan, hal ini dikarenakan iklan tersebut dianggap sebuah karakter dalam postingan blog
- Dengan kondisi seperti diatas, iklan akan membuat tulisan dalam artikel tidak terbaca.
<div class="iklan">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- iklan 300 x 250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
Menambahkan CSS
.iklan{
padding: 10px 5px 10px 0px;
float:left;
}
Kalau kamu ingin meletakkan kode iklan di bagian kanan, tinggal ubah lelft menjadi right. Selain itu juga jangan lupa ubah padding untuk left menjadi 0px dan right menjadi 5px. Kala mau dengan ukuran lain ya dipersilakan.
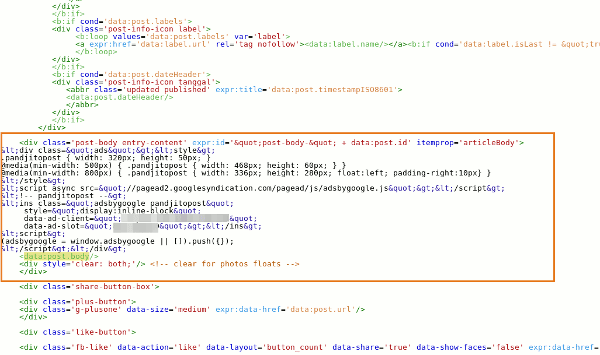
Memasukkan ke dalam Template Blogger
 |
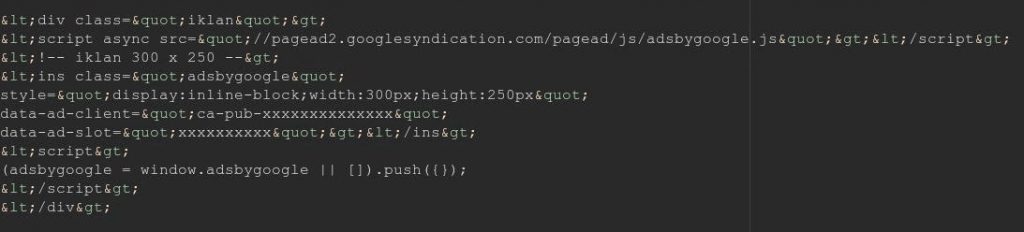
| Encode dengan HTMLEntities |
 |
| Kode iklan |





Leave a Comment