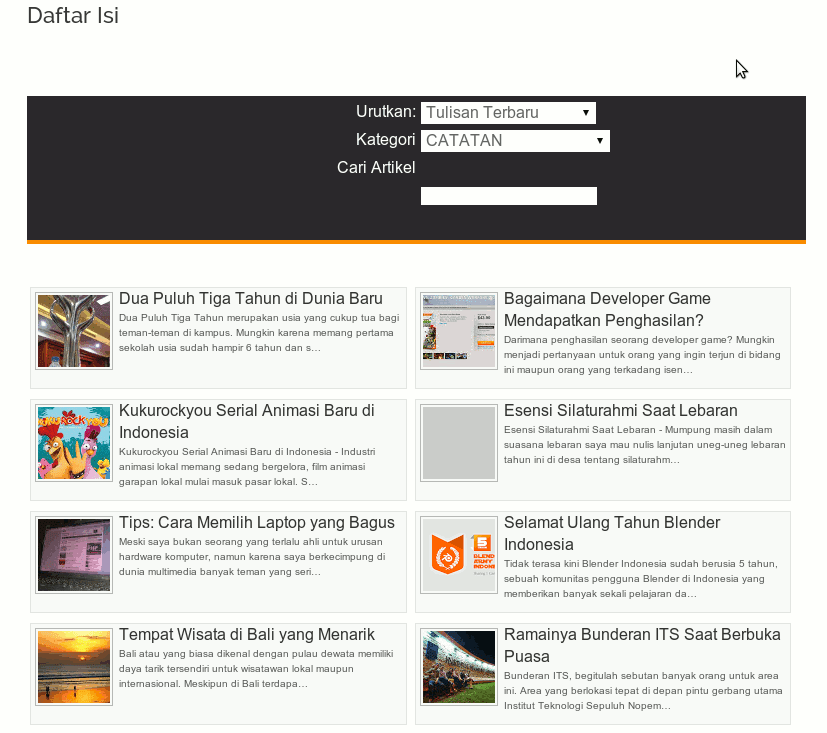
Apakah kamu sudah pernah mengunjungi halaman daftar isi panduaji.net? Jika belum coba kunjungi sekarang juga dan lihatlah halaman tersebut. Apa kamu ingin menambahkannya juga di halaman blogmu? Kalau kamu tertarik membuat daftar isi yang menarik, ada kabar gembira buat kamu. Karena pada tulisan ini saya mau berbagi tutorial cara membuat daftar isi di halaman blog. Ikuti langkah-langkah pembuatannya.
Langkah-Langkah Pembuatan Daftar Isi di Blog
Untuk membuat daftar isi, ada beberapa langkah yang perlu kamu lakukan. Diantaranya adalah membuat halaman tersebut, kemudian memasang beberapa kode javascript dan menambahkan fitur search serta kategori. Berikut langkah-langkah yang perlu kamu lakukan untuk membuatnya
Buat Halaman Daftar Isi
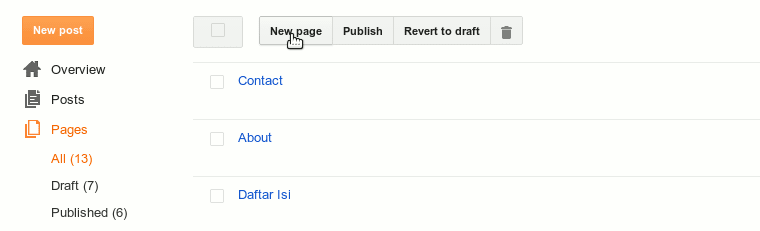
Langkah pertama adalah membuat halaman daftar isi. Buka menu page pada dashboard blogger kemudian pilih new page. Beri nama page tersebut sesuai dengan keinginanmu.
 |
| Buat daftar isi |
Buat Form Daftar Isi
Setelah membuat sebuah halaman, sekarang berpindah ke mode HTML dan paste kode di bawah ini.
<div id="table-outer"> <div id="tablesitemap"> <div class="isinyaxc"> <div class="leftnya"> <label>Urutkan:</label></div> <div class="rightnya"> <select id="orderFeedBy"><option selected="" value="published">Tulisan Terbaru</option><option value="updated">Tulisan Diperbaharui</option></select></div> </div> <div class="isinyaxc"> <div class="leftnya"> Kategori</div> <div class="rightnya"> <span id="labelSorter"><select disabled=""><option selected="">Memuat...</option></select></span></div> </div> <div class="isinyaxc"> <div class="leftnya"> <label>Cari Artikel</label></div> <div class="rightnya"> <form id="postSearcher"> <input type="text" /></form> </div> </div> </div> </div> <header id="resultDesc"></header> <br /> <ul id="feedContainer"></ul> <div id="feedNav"> <span class="loadingx">Loading...</span></div> </div>
Fungsinya kode diatas adalah membuat sebuah form pencarian pada halaman daftar isi. Sehingga kamu bisa menyortir hasil sesuai dengan kata kunci pencarian maupun dengan kategori pilihan.
Tambahkan Kode CSS
Kode CSS ini berfungsi untuk mengatur tampilan dari halaman daftar isi. Berikut kode CSS yang ada pada halaman daftar isi saya
<style scoped="scoped" type="text/css">
.post-body li{background:none}
table outer {padding-top:10px;}
#tablesitemap{color:white;overflow:hidden;padding:3px;margin-bottom:15px;
background-color:#29292a;
border-bottom:4px #F88C00 solid;
}
.isinyaxc{overflow:hidden}
.leftnya{float:left;width:50%;text-align:right;padding-right:5px;height:25px;line-height:25px}
.rightnya{float:left;width:48%lmargin:3px 0}
.isinyaxc select{width:100%;border:0;padding:1px;background-color:#fff;color:#666}
.isinyaxc input{border:0;outline:0;margin:0;width:100%}
.isinyaxc form{padding:3px 0}
ul#feedContainer,ul#feedContainer li{margin:0;list-style:none;padding:0;overflow:hidden}
ul#feedContainer li{position:relative; padding:0 4px; width:47%; margin:0 0.6% 10px 0.5%; display:inline-block;
float:left; background-color:#F9F9F9; border:1px solid #e3e3e3;height:100px}
.inner img{float:left;margin-right:6px; padding:2px; margin-top:4px; border:1px solid #B8B8B8}
.toc-title{}
.inner strong{font-weight:normal;font-size:10px;display:none}
.news-text{font-size:10px;line-height:15px}
#feedNav .next,#feedNav .front,#feedNav .loadingx, #feedNav span{width:100%;display:block;text-align:center;height:30px;line-height:30px;background-color:#fff;
@media only screen and (min-width:768px) and (max-width:989px){ul#feedContainer li {height: 108px;}}
@media only screen and (max-width:767px){ul#feedContainer li {height:108px;width:auto;}}
@media only screen and (max-width:479px){ul#feedContainer li {width:100%;margin: 0 0 10px 0;height: 135px;}}
</style>
Kode CSS diatas diletakkan pada halaman daftar isi pada bagian teratas. Jangan lupa untuk melakukan paste pada mode HTML.
Tambahkan Kode Javascript
Kode javascript ini berfungsi untuk melakukan sortir dari sebuah web. Kode ini lah yang akan di eksekusi untuk menjalankan fitur daftar isi. Letakkan kode berikut sebelum div pada form ditutup. Sehingga kode seutuhnya akan tampak seperti kode di bawah ini.
<div id="table-outer">
<div id="tablesitemap">
<div class="isinyaxc">
<div class="leftnya">
<label>Urutkan:</label></div>
<div class="rightnya">
<select id="orderFeedBy"><option selected="" value="published">Tulisan Terbaru</option><option value="updated">Tulisan Diperbaharui</option></select></div>
</div>
<div class="isinyaxc">
<div class="leftnya">
Kategori</div>
<div class="rightnya">
<span id="labelSorter"><select disabled=""><option selected="">Memuat...</option></select></span></div>
</div>
<div class="isinyaxc">
<div class="leftnya">
<label>Cari Artikel</label></div>
<div class="rightnya">
<form id="postSearcher">
<input type="text" /></form>
</div>
</div>
</div>
</div>
<header id="resultDesc"></header>
<br />
<ul id="feedContainer"></ul>
<div id="feedNav">
<span class="loadingx">Loading...</span></div>
<script src="http://hosting-kode-blogger.googlecode.com/svn/trunk/advanced-toc.js" type="text/javascript"></script>
<script type="text/javascript">
var tocConfig = {
url: "http://www.panduaji.net",
feedNum: 10,
labelName: (window.location.hash && window.location.hash != '#0' && window.location.hash != '#search') ? encodeURIComponent(window.location.hash.substr(1)) : false,
numChars: 150,
thumbWidth: 72,
navText: "Berikutnya ▼",
frontText: "Atas ▲",
noImage: "http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",
loading: "<span>Memuat...</span>",
searching: "<span>Mencari...</span>",
noResult: "Tidak Ditemukan"
};
</script></div>
Ubah url pada kode javascript diatas menjadi url blogmu. Setelah itu silakan publish halamanmu dan coba apakah fitur ini sudah bekerja dengan baik?
Saya dulu mengikuti sebuah tutorial yang ada pada sebuah blog, namun saya lupa blognya. Jadi mohon maaf apabila pemiliknya kurang berkenan dengan adanya tutorial ini. Semoga bisa bermanfaat untuk teman-teman yang sedang bingung cara membuat daftar isi seperti yang ada pada blog ini.