table, th, td{border: 1px solid black;}
 |
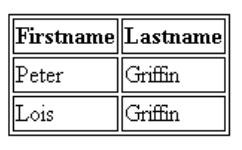
| Tampilan dari style diatas |
Pada tampilan diatas tampak border menjadi dobel, hal ini dikarenakan tabel dan juga th / td masing-masing memiliki border, sehingga tampaklah seperti gambar diatas. Untuk mengatasinya kita bisa menggunakan properti border collapse.
Border Collapse
Berfungsi mengatur baris pada tabel dijadikan satu atau terpisah. Nilai untuk border-collapse hanya ada 3 yaitu inherit, collapse atau separate
Table Width dan Height
Berfungsi untuk mengatur panjang dan lebar tabel. Ukuran bisa berupa persen atau satuan yang spesifik seperti pixel maupun em.
Table Text Aligment
Berfungsi untuk mengatur tata letak paragraph dalam tabel. Ada dua buah pilihan yaitu text-align atau vertical-align. Biasanya text-align digunakan untuk posisi secara horizontal / mendatar, sedangkan vertical-align digunakan untuk posisi secara vertikal.
Table Padding
Berfungsi untuk mengatur jarak isi dengan garis tabel atau cell. Padding bisa diterapkan pada td maupun th.
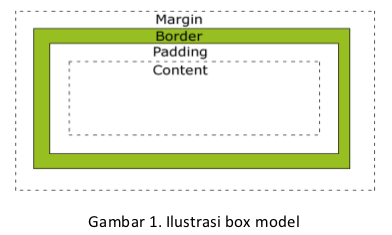
CSS Box Model
Merupakan ilustrasi dari peletakan elemen-elemen html dalam sebuah kotak. Dalam CSS Box Model digunakan untuk mengilustrasikan desain dan layout, karena CSS Box sebenarnya merupakan sebuah kotak yang membungkus elemen HTML yang terdiri dari margin, border, padding dan isi.
Height dan Width
Ketika menentukan lebar dan tinggi sebuah elemen dengan CSS, kita harus mengatur lebar dan tinggi area dalam konten. Untuk mengetahui ukuran dari elemen kita juga harus menambahkan padding, border dan margin seperti
width:250px; padding:10px; border: 5px solid gray; margin:10px;
Dari CSS diatas diperoleh
- Width / Lebar: 250px
- Padding : 20px (kanan dan kiri)
- Border: 10px (kanan dan kiri)
- Margin: 20px (kanan dan kiri)
Sehingga jumlah totalnya ada 300px.
CSS Border
Pengaturan garis pada CSS menggunakan border-style ada beberapa contoh diantaranya none, dotted, dashed, solid, double, groove, ridge, inset, outset dan hidden. Untuk mengetahuinya silakan langsung dicoba saja :). Berikut contoh CSSnya:
p. dotted{border-style: dotted;
border-color: #6699ff;
}
Dengan menggunakan border-style, otomatis akan membuat semua sisi menggunakan border yang sama, jadi jika ingin mengatur masing-masing sisi kita dapat menggunakan shorthand css sebagai berikut:
p{border-style:dotted solid double hidden;}
untuk 4 buah sisi yang masing-masnig berbeda atau
p{border-style: dotted solid;}
yang akan mengubah garis atas dan bawah menjadi dotted dan mengubah garis kanan dan kiri menjadi solid. Properti ini dibaca searah jarum jam.
Ketebalan border diatur dengan border-width, semakin besar nilainya semakin tebal garisnya, selain menggunakan nilai satuan, kita jgua bisa memberikan nilai thin, medium dan thick. Untuk masing-masing browser memiliki satuan tersendiri dalam menerjemahkannya.
Latihan:
<html>
<head> <title>Image Gallery</title> <style type="text/css"> .satu { border: 1px solid #4C3C1B; padding: 5px; width: 300px; background-color: #EFEECB; } .dua { border: 1px solid #666666; padding: 10px 10px 60px 10px; } .tiga { border-style: double; padding: 16px; background-color: #DCDCED; } .empat { background: #ddd; border-style: double hidden ; border-width:4px; padding: 15px 0px; } .lima{ border: 10px dotted #6699FF; padding: 3px; margin: 5px; width: 200px; height: 200px; } </style> </head> <body><center> <img class="satu" src="satu.jpg" /><br /><br /> <img class="dua" src="dua.jpg"/><br /><br /> <img class="tiga" src="tiga.jpg"/><br /><br /> <img class="empat" src="empat.jpg" /><br /><br /> <img class="lima" src="lima.jpg" /><br /><br /></center> </body> </html>
Hasilnya kurang lebih seperti di bawah ini (disarankan menggunakan firefox):






Leave a Comment