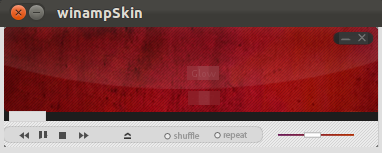
Dalam pembuatan musik player seperti gambar diatas, saya membaginya menjadi tiga bagian untuk mempermudah dalam pemahaman akan KONSEP scriptnya. Tiga bagian tersebut adalah:
- Bagian Layout: Peletakan potongan-potongan dari skin tersebut sehingga layoutnya tampak seperti gambar diatas. Namun tombol-tombol tersebut belum dapat digunakan sebagai mana mestinya.
- Bagian Function: Pembuatan fungsi-fungsi tombol gambar berfungsi. Sehingga kita bisa melakukan play, stop, dsb pada pemutar musik yang sudah dibuat
- Bagian Finishing: Menampilkan metadata dari file audio yang sedang berjalan seperti nama artist, judul dan durasi lagu yang diputar
Pada tulisan pertama ini, saya akan bahas tentang peletakan layout yang bisa di download pada link diatas. Pertama-tama buatlah sebuah skecth pada processing. Kemudian extract bahan yang sudah di download dan ganti nama folder tersebut dengan nama “data“. Masukkan folder data dalam folder sketch yang sudah dibuat, setelah selesai kini kita akan bermain dengan kode dan koordinat 🙂
Plugin yang digunakan dalam membuat audio player kali ini cukup dengan library minim. Oleh karena itu kita perlu import minim dengan cara tekan menu sketch > import library > Minim. Pastikan anda sudah mendownload library minim dan meletakkannya pada tempat yang tepat. Berikut hasil import dari library minim
import ddf.minim.*; import ddf.minim.signals.*; import ddf.minim.analysis.*; import ddf.minim.effects.*;
Kita akan memasukkan semua gambar yang ada pada folder, oleh karena itu kita perlu mendeklarasikan semua gambar tersebut. Untuk memudahkan dalam penulisan kode, saya sarankan untuk memberi nama sesuai dengan gambarnya sehingga kurang lebih tampak seperti kode berikut:
PImage bg; PImage seeker; PImage seeker2; PImage closeButton; PImage minimizeButton; PImage prev; PImage play; PImage stop; PImage next; PImage openfile; PImage shuffle; PImage repeat; PImage pause;
Setelah pendeklarasian, kini saatnya mendeklarasikan variabel dan fungsi yang akan kita gunakan. Seperti minim, audio player, boolean, metadata, dan lainnya.
Minim minim; AudioPlayer player; double duration; AudioMetaData meta; boolean isPlaying;
Semua yang kita perlukan sudah di deklarasikan, kini saatnya mengatur void setup yang berisi pengaturan apa yang akan kita gambar di void draw. Yang perlu diatur pertama adalah size, karena berfungsi untuk menampilkan ukuran window musik player kita. Background yang kita gunakan memiliki ukuran 375 x 120.
size(375, 120, P2D);
Setelah itu add text dengan cara menekan menu Tool > Create font > Pilih font dan OK. Setelah itu load font pada setup dengan cara mengetikkan
textFont(loadFont("Ubuntu-10.vlw")); textMode(SCREEN);
Load semua image yang sekiranya dibutuhkan pada music player, seperti contoh berikut. Jangan lupa untuk nama variabel harus sama dengan yang sudah kita deklarasikan sebelumnya
seeker = loadImage("seeker.png"); seeker2 = loadImage("seeker2.png"); closeButton = loadImage("closeButton.png"); minimizeButton = loadImage("minimizeButton.png"); prev = loadImage("prev.png"); play = loadImage("play.png"); stop = loadImage("stop.png"); next = loadImage("next.png"); openfile = loadImage("openfile.png"); shuffle = loadImage("shuffle.png"); repeat = loadImage("repeat.png"); pause = loadImage("pause.png");
Sekarang saatnya mengatur posisi gambar tersebut pada window musik player. Selamat mencoba meletakkan gambar dengan rumus “image(namavariabel, x-position, y-position);”. Silakan mencoba terlebih dahulu. Kalau sudah mencoba dan masih bingung silakan mempelajari script yang saya gunakan berikut
image(bg,0,0); //seeker bar image(seeker, 10, 84); image(seeker2, 300,105); //close & minimize image(closeButton, 350, 5); image(minimizeButton, 335,5); //player image(prev, 15, 105); image(play, 35, 105); image(stop, 55, 105); image(next, 75, 105); image(openfile, 120, 105); image(shuffle, 160, 105); image(repeat, 210, 105);
Hasil jadinya kurang lebih akan tampak seperti pada screenshot di bawah ini:
 |
| Music player screenshot |
Semoga bisa mendapatkan hasil yang sama, bahkan bisa lebih baik dari apa yang ada di screenshot tersebut. Untuk kelanjutannya akan segera saya selesaikan dalam waktu dekat ini 😀





Leave a Comment